モバイルフレンドリーという言葉は、一度は耳にしたことがあるでしょうか。モバイルユーザーが重要視されてきている現在、SEO評価を上げて検索順位で上位を勝ち取るためには、モバイルフレンドリーに対応することは必要不可欠です。では、モバイルフレンドリーとは一体何でしょうか?この記事では、モバイルフレンドリーについてできる限り解りやすくお伝えしていこうと思います。
モバイルフレンドリーとは?
モバイルフレンドリーとは、Googleが2015 年に実施を開始したモバイルユーザーを重要視したアルゴリズムです。ネットユーザーのうち、モバイル端末を使用するユーザー数がPCを使用するユーザー数を上回るようになったことに伴い、Googleがユーザー状況の変化に対応して実施したアルゴリズムです。モバイルフレンドリーは、モバイル端末での閲覧に適したページの検索順位を上げ、適していないページの検索順位を下げる仕組みです。
※以前は、モバイルフレンドリーに対応しているページには、「スマホ対応」の表記がされていましたが、この表記は、2016年に廃止されました。
モバイルフレンドリーに対応するために簡単にできること
1.レスポンシブwebデザインのテンプレートを使う
WordPressでブログを運営している人であれば、無料のテンプレートと有料テンプレートの両方でレスポンシブ対応のテンプレートがありますので、そちらのテンプレートをブログに設置することで、簡単にモバイル向けのページを最適化することができます。
2.モバイル端末を意識したフォントサイズにする
モバイル端末では、画面サイズがPCに比べて大幅に小さくなるので、フォントサイズの大きさをあまりに小さくしすぎると読みにくくなってしまいます。かといって、フォントサイズを大きくしすぎてしまうと、画面上に表示される情報が少なくなってしまい返って読みにくくなってしまいます。フォントサイズは、12~14ptが一番見栄えが良いサイズなのではないかと思います。
3.リンク同士を近づけすぎない
これは、スマホでリンクを指でタップする際に、確実に目的のリンクをタップすることができることが目的です。リンク同士の間隔が近すぎて、目的のリンクとは違うリンクをタップしてしまうような状態ですと、モバイルフレンドリーに対応していないと判断されてしまう恐れがあります。
その他、モバイルユーザーを意識した対策
モバイルユーザーにとって、本当の意味で役立つサイトに!
モバイルフレンドリーの目的は、ただ単にモバイル向けのページを作成するということではありません。その一番の目的は、モバイルユーザーにとって役立つサイトを構築するということです。
- モバイルユーザーがスムーズに目的を達成できる
- モバイルユーザーが快適にサイトを閲覧できる
- モバイルユーザーが求めている情報がすぐに手に入る
など、サイトを構築する基本は、PCユーザーに対して実施することと同じです。モバイルユーザーを意識したサイト作りをする場合でも、読者があなたのブログに何を求めているのかを考えて、読者が簡単に求めていることを手に入れられるようにサイトを構築することが重要だと思います。私もまだまだ、このことに関しては、PC向けのページでもモバイル向けのページでも出来ていないことばかりですから、常に意識を持ってサイト作りをしていきたいと思っています。
モバイル向けに別ページを作るのではなく、レスポンシブ対応にする!
モバイルフレンドリーの実施を受けて、モバイル向けのページを別ドメインで新たに作る人がいるようですが、Googleはこれを推奨していません。Googleが推奨しているのは、PC向けのページをレスポンシブ対応にして、PCでもモバイル端末でも、同じ情報が手に入るようにすることです。
タイトルや見出しは、適度な文字数で!
これは、私が個人的に感じていることです。レスポンシブ対応の記事を閲覧する際に、たまに気にかかることがあります。それが、タイトルや見出しが長すぎて、3行にも4行にもなっていることです。タイトルと見出しは長くても2行までに抑えておく方が見易いのではないかと思います。
このように、今後は、タイトルや見出しを考える際にもモバイルページを意識する必要があると考えています。ちなみに、フォントサイズやデザインによって異なるとは思いますが、タイトルと見出しは、30文字以内であればモバイルページで閲覧した場合でも2行以内に収まると思います。
図や画像をモバイル画面のサイズにフィットさせる!
このことに関しては、過去記事などをよく確認しておいた方がいいかもしれません。特に、何年間もブログを運営している人であれば、1年前、2年前に書いた記事で使った図や画像のサイズが大きすぎて、モバイル向けのページにした際に画面からはみ出してしまっている可能性があります。一度、ご自身のスマホで自分のサイトがどのように表示されているかをチェックしておくことをお勧めします。
自分のサイトがモバイルフレンドリーかチェックする方法

Googleが提供しているモバイルフレンドリーテストという無料ツールを使えば、自分のサイトがモバイルフレンドリーに対応しているのかを確認することができ、もしモバイルフレンドリー対応している場合、そのことをGoogleに伝えることができます
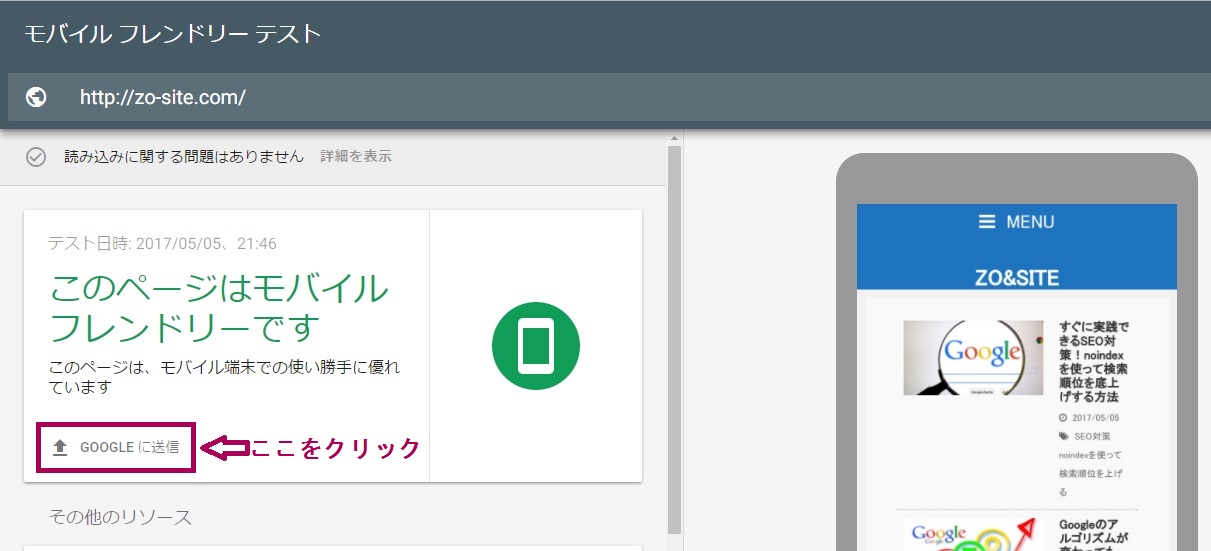
モバイルフレンドリーテストの結果をGoogleに送信する
このモバイルフレンドリーテストは、サイトがモバイルフレンドリーに対応しているかどうかをチェックできるだけでなく、もう一つ役に立つ機能があります。それが、モバイルフレンドリーに対応しているという結果を、Googleに送信できることです。大幅なSEO評価のアップにつながる訳ではないと思いますが、モバイル向けのページが重要視されている今、モバイルフレンドリーのサイトであることをGoogleに伝えることで、少なからずSEO評価のアップにはつながると思います。
テスト結果をGoogleに送信する方法

テスト結果をGoogleへ送信する方法は、とても簡単です。上の画像の赤い□で囲ってある箇所の「GOOGLEに送信」をクリックするだけです。
まとめ
この記事では、モバイルフレンドリーについて書いてきましたが、このアルゴリズムにサイトを対応させることは、現在のSEO対策としては絶対にすべきことです。モバイルユーザーが重要視されている今、検索順位を上げるためには、モバイル向けのページを意識したサイト作りをしていくことが重要だと思います。もし、あなたのサイトがモバイルフレンドリーに対応しているかどうかをまだ知らないという人は、まずはその確認だけでもしておくべきだと思います。
この記事でも紹介しましたが、モバイルフレンドリーテストという無料のツールで確認することができますから、ぜひ、一度確認してみてください。そして、もしモバイルフレンドリーに対応していれば、Googleにその結果を送信しておきましょう。もしモバイルフレンドリーに対応していなければ、すぐにでもモバイル向けにページを修正する必要があるでしょう。それだけ、現在のSEOは、モバイルユーザーを評価の中心においていますから、今後のSEO対策はモバイルフレンドリーを意識するだけでなく、モバイルユーザーの利便性を考えたサイト作りが益々重要になってくると思います。
