【無料】記事デザインテンプレートの準備と使い方
【無料】記事デザインテンプレートをダウンロードいただきありがとうございます。
ここでは記事デザインテンプレートのダウンロードと、記事デザインテンプレートを使うための準備について書いています。
今回の記事デザインテンプレートは、コードをコピペして使ってもらうものなんですが、ただコードをコピペするだけではデザインが上手く反映されません。
ですから、やり方が分からないという人は、この記事を読みながら一緒に実践していってください。
※この記事デザインテンプレートは【WordPressブログ限定】ですから、予めご了承ください。
記事デザインテンプレートの準備と使い方!
テンプレートを使うための準備と使い方!
- CSSを『style-user.css』へ追加する
- コードを『コードエディター』へコピペする
- 文章を入力していく
この3つの作業について、これから一つずつ解説していきます!
■1.CSSを『style-user.css』へ追加する
テンプレートで使っているデザインを反映させるためのCSSをあなたのWordPressへ追加する必要があります!
CSSは、それぞれ使っているブログテンプレートによって異なりますが、
基本的には
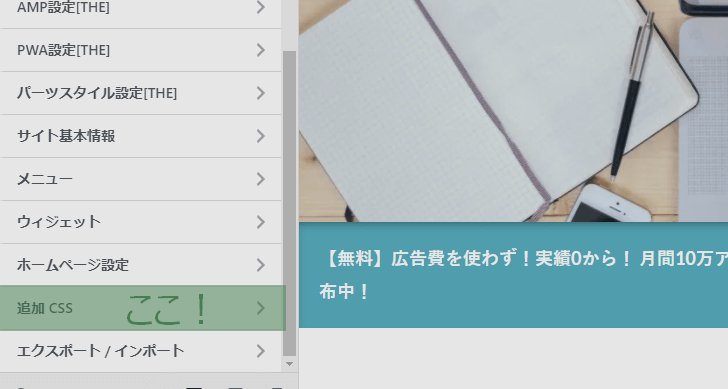
「外観」→「カスタマイズ」→「テーマエディター」→「style.css」に追加します。
最近のブログテーマでは、「カスタマイズ」内に「追加CSS」という項目がある場合が多いので、もしその項目があるならそこに追加していきます。

▶追加するCSS
1.【めくれたテープ風のボックスCSS】
.box25{
position: relative;
background: #fff0cd;
box-shadow: 0px 0px 0px 5px #fff0cd;
border: dashed 2px white;
padding: 0.2em 0.5em;
color: #454545;
}
.box25:after{
position: absolute;
content: '';
right: -7px;
top: -7px;
border-width: 0 15px 15px 0;
border-style: solid;
border-color: #ffdb88 #fff #ffdb88;
box-shadow: -1px 1px 1px rgba(0, 0, 0, 0.15);
}
.box25 p {
margin: 0;
padding: 0;
}⇑これは『記事の概要(リスト)』で使っているボックスのCSSです。
ここに文章
2.【青い枠のボックスCSS】
.box26 {
position: relative;
margin: 2em 0;
padding: 0.5em 1em;
border: solid 3px #95ccff;
border-radius: 8px;
}
.box26 .box-title {
position: absolute;
display: inline-block;
top: -13px;
left: 10px;
padding: 0 9px;
line-height: 1;
font-size: 19px;
background: #FFF;
color: #95ccff;
font-weight: bold;
}
.box26 p {
margin: 0;
padding: 0;
}⇑これは青い枠の途中にタイトルが入力できるボックスです!
ここに文章
3.【青い布風のボックスCSS】
.box14{
padding: 0.2em 0.5em;
margin: 2em 0;
background: #d6ebff;
box-shadow: 0px 0px 0px 10px #d6ebff;
border: dashed 2px white;
}
.box14 p {
margin: 0;
padding: 0;
}⇑これは、最後の「まとめ」見出しの後に使っている青い布風のボックスのCSSです!
ここに文章
以上の3つのCSSをあなたのブログの『追加CSS』または『style.css』に追加してください。
2.記事デザインテンプレートをインストールする!
記事デザインテンプレートのコードをコピーして、実際に記事編集画面の『コードエディター』に貼り付けていきます!
ここでは、記事デザインテンプレートをインストールする方法をお伝えします。
インストールするのはとても簡単なので、さくさく進めていきましょう!
この作業を行うことで、記事デザインテンプレートを使うことができるようになります。
やっていただくことはとても簡単で、記事デザインテンプレートのHTMLコードを『コードエディター』にコピペするだけです。
さっそくお伝えしていきます!
■記事デザインテンプレートをコピペする
下に表示している記事デザインテンプレートのHTMLコードをすべてコピーしてください!
▶記事デザインテンプレート
<!-- wp:paragraph -->
<p><a href="https://zo-site.com/wp-admin/edit.php?post_type=page"></a></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>冒頭分を記入(100~200文字程度)</p>
<!-- /wp:paragraph -->
<!-- wp:spacer -->
<div style="height:100px" aria-hidden="true" class="wp-block-spacer"></div>
<!-- /wp:spacer -->
<!-- wp:heading -->
<h2>中見出し(見出しタイトルを記入)</h2>
<!-- /wp:heading -->
<!-- wp:html -->
<div class="box25">
<p><strong>記事の概要(リスト)</strong></p>
<p>
<ol>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ol>
</p>
</div>
<!-- /wp:html -->
<!-- wp:heading {"level":3} -->
<h3>小見出し(リスト1)</h3>
<!-- /wp:heading -->
<!-- wp:html -->
<div class="box26">
<span class="box-title">リスト1</span>
<p>ここに文章を入力</p>
<p>ここに文章を入力</p>
</div>
<!-- /wp:html -->
<!-- wp:paragraph -->
<p>本文を入力(300文字程度)</p>
<!-- /wp:paragraph -->
<!-- wp:spacer {"height":146} -->
<div style="height:146px" aria-hidden="true" class="wp-block-spacer"></div>
<!-- /wp:spacer -->
<!-- wp:heading {"level":3} -->
<h3>小見出し(リスト2)</h3>
<!-- /wp:heading -->
<!-- wp:html -->
<div class="box26">
<span class="box-title">リスト2</span>
<p>ここに文章を入力</p>
<p>ここに文章を入力</p>
</div>
<!-- /wp:html -->
<!-- wp:paragraph -->
<p>本文を入力(300文字程度)</p>
<!-- /wp:paragraph -->
<!-- wp:spacer -->
<div style="height:100px" aria-hidden="true" class="wp-block-spacer"></div>
<!-- /wp:spacer -->
<!-- wp:heading {"level":3} -->
<h3>小見出し3(リスト3)</h3>
<!-- /wp:heading -->
<!-- wp:html -->
<div class="box26">
<span class="box-title">リスト3</span>
<p>ここに文章を入力</p>
<p>ここに文章を入力</p>
</div>
<!-- /wp:html -->
<!-- wp:paragraph -->
<p>本文を入力(300文字程度)</p>
<!-- /wp:paragraph -->
<!-- wp:spacer -->
<div style="height:100px" aria-hidden="true" class="wp-block-spacer"></div>
<!-- /wp:spacer -->
<!-- wp:heading -->
<h2>まとめ</h2>
<!-- /wp:heading -->
<!-- wp:html -->
<div class="box14">
<p><strong>記事の要約</strong></p>
<p>ここに文章を入力</p>
<p>ここに文章を入力</p>
<p>ここに文章を入力</p>
</div>
<!-- /wp:html -->
<!-- wp:paragraph -->
<p>記事のまとめ文章(100~200文字程度)</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p></p>
<!-- /wp:paragraph -->
<!-- wp:tadv/classic-paragraph /-->▶記事デザインテンプレートのコードを『コードエディター』へ貼り付ける!
コピーできましたか?
次は、コピーしていただいたテンプレートを『コードエディター』に貼り付けていきましょう!
まずは、記事編集画面を開いてください。
★【ブロックエディター】をお使いの場合★
ブロックエディターを使っている場合は、右上の「・・・」が縦に並んでいる箇所をクリックします。
その項目の中にある『コードエディター』をクリックします。
「投稿」→「新規追加」→「・・・」→『コードエディター』

★【クラシックエディター】をお使いの場合★
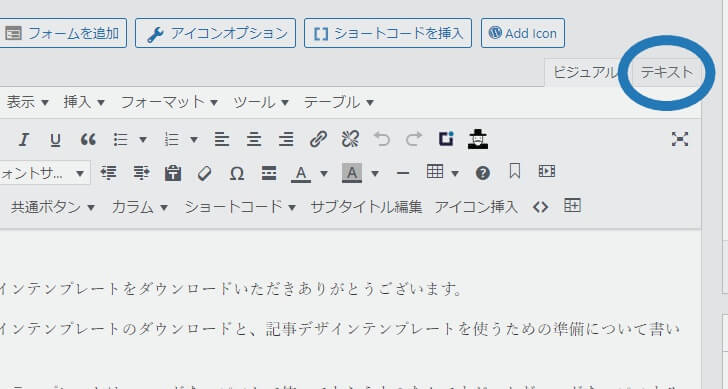
クラシックエディターを使っている場合は、記事編集画面の右上あたりに「ビジュアル/テキスト」のタブが表示されていると思います。
このタブの「テキスト」をクリックして、そこにコードを貼り付けてください!
「投稿」→「新規追加」→「テキスト」

3.文章を入力していく!
「ここに文章を入力」と書かれたところに、実際に文章を入力していきます!
「リスト1」「リスト2」「リスト3」は複数ありますので、コピペで複製していきます!
ここでは記事の編集の仕方をお伝えしていきます。
文章を入力する場所は、
- 「冒頭文」
- 「リスト1」「リスト2」「リスト3」
- 「ここに文章を入力」
- 各見出しの本文
- 「記事のまとめ文章」
この5つです。
「冒頭文」「各見出しの本文」「記事のまとめ文章」は、いつもあなたが記事を書いているようにやってもらえればいいのですが、ボックスデザインの箇所はHTMLの形式で編集をしていく必要があります。
ボックスデザイン内には、「ここに文章を入力」と書かれている箇所がありますので、文章はそこに入力してください。
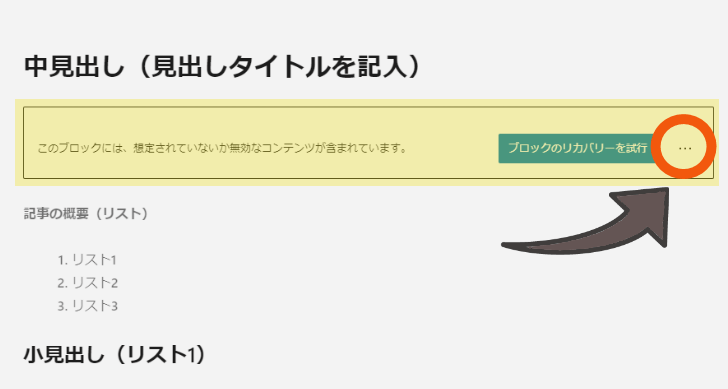
■【※注意】ボックスデザインが編集できない箇所の対処法!
もしかしたら、下のような画像の表示になっていて編集ができない箇所があるかもしれません。
その場合は、次のように対処してもらえれば編集できるようになるので心配いりません。


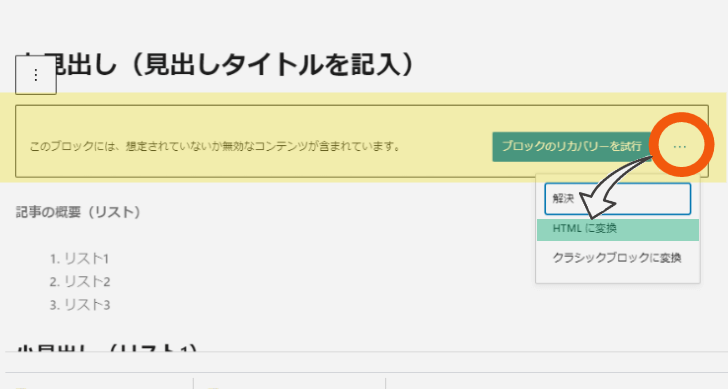
上の画像のように「ブロックリカバリを試行」となっているボックスデザイン箇所は、オレンジ色の〇で囲ってある「・・・」の部分をクリックしてください。
そうすると、「HTMLに変換」という項目が出てくるので、そこをクリックします。
これで編集ができるようになります。
以上で、記事デザインテンプレートの準備と使い方は終わりになります。
まとめ
記事デザインテンプレートの準備と使い方
- CSSを『style-user.css』へ追加する
- コードを『コードエディター』へコピペする
- 文章を入力していく
この流れで、記事デザインテンプレートを使ってみてください!
このテンプレートが、あなたにとって記事が書きやすくなるきっかけになったら嬉しいです。
もし、なにか分からないことがあれば、この記事デザインテンプレートについてお問い合わせいただければお答えさせていただきます。
最後まで読んでいただきありがとうございました。